![[开源]TFS与微信企业号的通知整合](/image.axd?picture=/微信截图_20170217095727.png)
直接上地址:
https://github.com/lishewen/TFSWebHook
使用方法:
1、修改web.config中的CorpId/Secret/AgentId,为你自己企业号中申请...
read more
修改 web.config 中的配置节
<aspNetCore processPath="%LAUNCHER_PATH%" arguments="%LAUNCHER_ARGS%" stdoutL...
read more
导出单独应用程序池:
appcmd list apppool "应用程序池名称" /config /xml > c:\myapppool.xml
导入单独应用程序池:
appcmd add...
read more
例如,我想只在Debug模式下才运行 npm run less 脚本
这时只需在csproj项目文件中对应的配置节
<Target Name="PostcompileScript" Afte...
read more
修复方法很简单,把原15025中 C:\Windows\System32\DeviceFlows.DataModel.dll 的文件覆盖到15031中即可。已经升级到15031的可以在 Wi...
read more
Function VBVlookup(code As Integer) As String
On Error Resume Next
Dim result As String...
read more

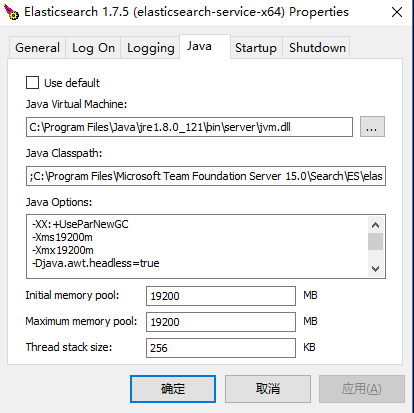
今天发现Elasticsearch服务故障,重启后还是不行,具体日志如下:
[2017-02-10 10:01:32] [info] [32412] Commons Daemon pro...
read more
商——公元前1600年—公元前1046年
西亳:(今河南洛阳偃师西)
亳:(今河南郑州)
嚣:(今河南郑州西北)
相:(今河南濮...
read more
Sub Del_YS()
'删除自定义样式
For Each s In ActiveWorkbook.Styles
'MsgBox s.Name
On Error Resume Next
If Len...
read more
微信现在已经深入千家万户,人人必备,但是,你真的会玩微信么?你是否有过正在看朋友圈,但是消息来了,必须退出朋友圈的无奈?你是否有过正在看订阅号文章,但是消息来了,必须退出,而看完消息后又必须重新进入的...
read more